Créer carte de visite professionnelle sous Illustrator
Créer carte de visite professionnelle sous Illustrator,Illustrator contient des outils fantastiques permettant de créer de petits designs à imprimer comme des cartes de visite professionnelles. Suivez ce tutoriel montrant comment réaliser en entier un design amusant pour une carte professionnelle incluant un personnage d’illustration. Nous allons commencer par créer l’esquisse du personnage en utilisant un cliché en gros plan retravaillé au trait (illustration dessinée à la main). Puis nous passerons au design général, comprenant le motif d’arrière-plan ainsi que les textes d’information insérés dans un modèle prêt à imprimer incluant des marges et des zones de débord.
Le design que nous allons créer est au format traditionnel pour les cartes de visite et utilise les deux côtés de la carte. Deux couleurs seulement sont utilisées pour ce design – le Cyan et le Noir – le Cyan étant le bleu utilisé durant tout le design, et le Noir étant utilisé à un pourcentage très faible en tant que fond gris pour l’arrière-plan. L’utilisation d’une seule catégorie d’encre pour chaque couleur (C pour Cyan et N pour Noir au sein d’un modèle CMJN) vous assurera d’obtenir une impression nette.
L’illustration dessinée à la main

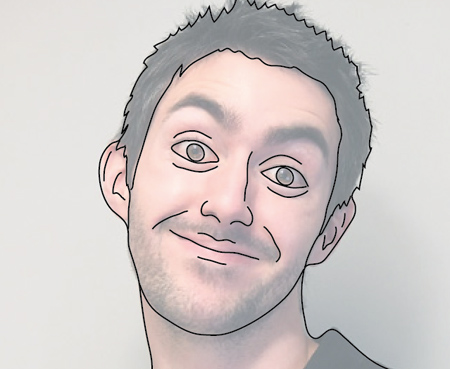
Commençons avec le dessin au trait sommaire représentant le personnage d’illustration. Choisissez une photographie représentant votre plus beau sourire et importez-la dans Illustrator. Abaissez l’opacité et tapez Cmd + 2 afin de verrouiller son positionnement.

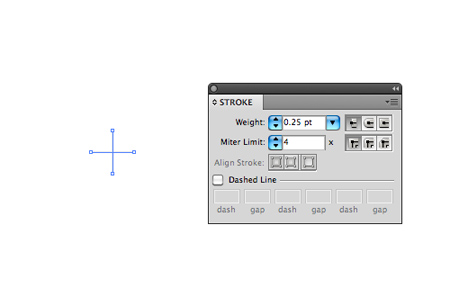
Double-cliquez sur l’outil Pinceau afin de modifier les paramètres. Changez la Précision sur 1 px et le Lissage à 12 px. Désactivez les options « Remplir les nouveaux coups de crayon » et « Garder sélectionné », mais conservez activée la fonction Éditer les tracés sélectionnés. Ceci permettra de conserver la précision de votre tracé au cours du mouvement de votre souris ou de votre stylo. Effacez la couleur de remplissage par défaut et choisissez un trait noir d’une épaisseur d’un point, puis tracez le contour du personnage.

Continuez à effectuer des tracés, cette fois-ci en représentant le contour du visage et la ligne de cheveux. Si votre ligne s’écarte du chemin voulu, l’option Éditer les tracés sélectionnés paramétrée précédemment vous aidera à redessiner des segments pour corriger des zones particulières sans avoir à recommencer tout le tracé.

Occupez-vous maintenant des caractéristiques intérieures du visage, et dessinez les lignes les plus significatives. Ne vous inquiétez pas si vos lignes semblent grossières ou basiques. Ceci ne fera qu’ajouter du caractère au côté dessiné à la main.

Pour la zone des cheveux, ajoutez de nombreux petits coups de crayon afin de définir les formes les plus significatives. Remplissez les pupilles avec du noir, et ajoutez un léger reflet afin de rendre les yeux vivants.

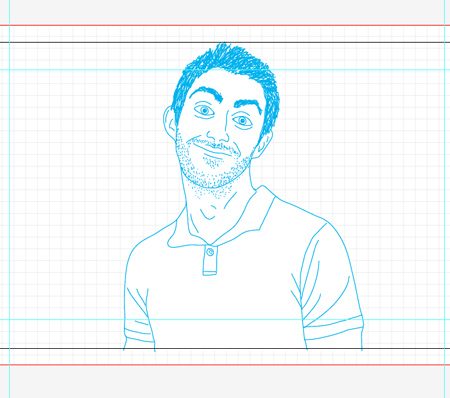
Ajoutez quelques détails au niveau du cou et du corps, y compris les creux et les plis du vêtement. Désactivez le calque de la photographie afin de voir un aperçu du résultat final représentant le personnage dessiné au trait.

Remplissez la tête de cheveux avec de nombreux et denses petits coups de pinceau. Les cheveux nécessiteront des coups de pinceau plus longs, alors que la barbe peut être constituée de multiples petites lignes ou tâches.

Sélectionnez l’ensemble des lignes et groupez-les. Placez l’illustration sur un côté et vérifiez le travail de tracé afin de détecter tout manque ou toute intersection mal alignée.
Le modèle de carte de visite professionnelle

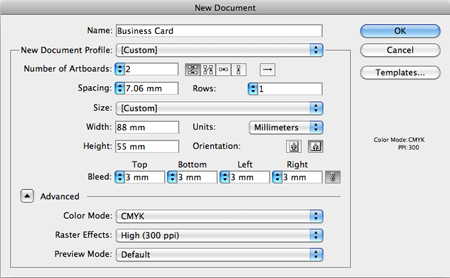
Créez un nouveau document avec Illustrator. Les cartes de visite professionnelles que j’ai l’habitude de créer mesurent 88 x 55 mm. Cependant, la taille peut varier suivant les différents imprimeurs, et bien sûr, aux États-Unis, elle sera exprimée suivant le système d’unités impérial. Entrez les dimensions recommandées par votre imprimeur dans les sections Largeur et Hauteur, puis la quantité de débords juste en dessous. Puisque notre carte sera double face, changez le Nombre de Plan de Travail pour deux. Assurez-vous que votre mode de couleur soit paramétré sur CMJN.

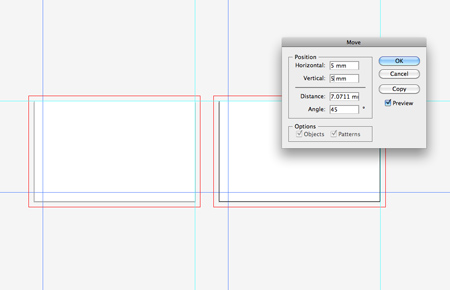
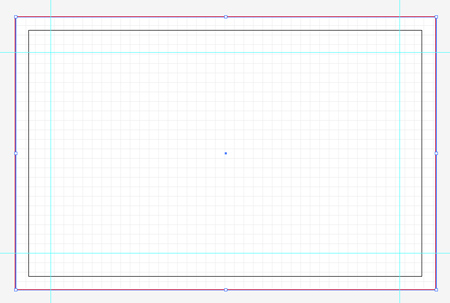
Tirez des repères et alignez-les avec le contour noir des cartes (tapez Cmd + R afin d’activer les règles). Sélectionnez le repère horizontal du bas et les deux repères verticaux de gauche, puis tapez sur Entrée afin d’ouvrir la fenêtre de Déplacement. Entrez 5 mm dans le champ Horizontal et la même valeur dans le champ Vertical, puis cliquez sur OK.

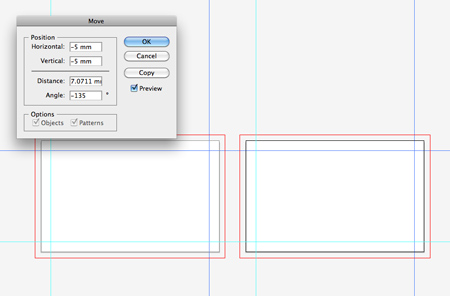
Sélectionnez les repères restants et ouvrez de nouveau la fenêtre de déplacement, cette fois-ci en incluant – 5 mm dans les champs. Maintenant, faites un click droit dans le document et sélectionnez Verrouiller les repères. Ces repères sont maintenant en place et matérialisent une marge de sécurité de 5 mm tout autour de la carte professionnelle.

Utilisez l’outil de ligne afin de dessiner une ligne courte avec un trait noir à 10 %. Copiez (Cmd + C) et Collez Devant (Cmd + F), puis retournez à 90 degrés. Sélectionnez les deux objets, et tirez-les dans le Nuancier. Effacez les deux lignes originales se trouvant sur le plan de travail.

Dessinez un rectangle blanc au dessus de la première carte, de manière à ce qu’il recouvre l’ensemble du modèle se trouvant à l’intérieur des lignes rouges de débord. Copiez et collez ce rectangle, puis remplissez la copie avec le motif de nuancier créé précédemment. Ceci créera un motif de grille transparent.

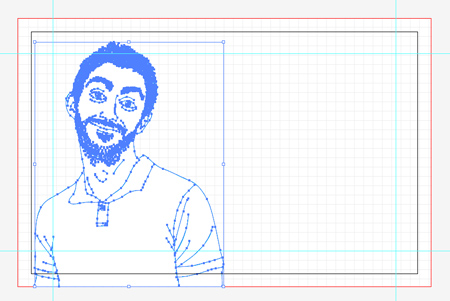
Collez le personnage dessiné au trait dans le document de la carte professionnelle et changez la couleur des traits pour un 100 % Cyan. N’oubliez pas de modifier le remplissage et les traits utilisés pour créer les pupilles.
.

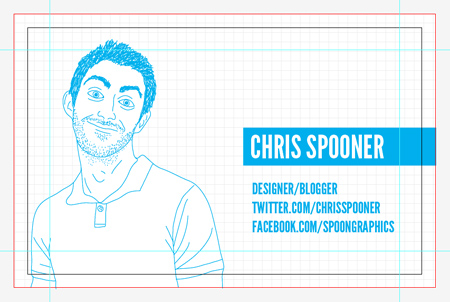
Positionnez le personnage afin qu’il se trouve sur le côté gauche à l’intérieur des lignes de débord rouges. L’illustration peut s’étendre au-delà des repères de marges, mais assurez-vous de conserver la tête au sein du cadre noir, car ce cadre représente la carte telle qu’elle sera une fois coupée.

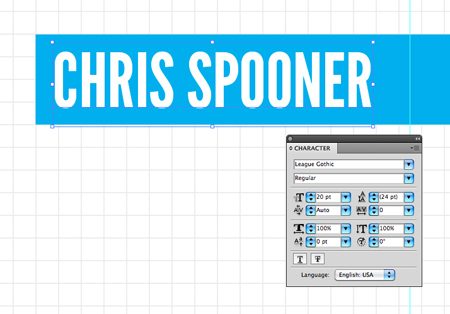
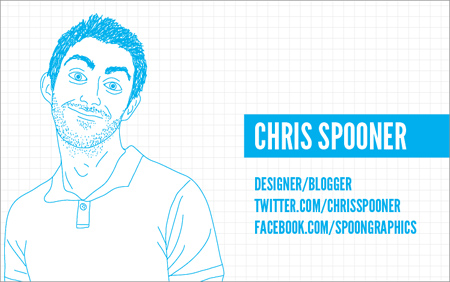
Dessinez un rectangle cyan sur le côté droit de la carte. Faites coïncider le bord droit avec la ligne de débord, et alignez les dimensions avec celles du fond présentant le motif de grille. Utilisez l’Outil de Texte pour ajouter votre nom en sélectionnant une police de caractères ayant de l’impact. Ici, j’ai utilisé la magnifique police League Gothic en blanc afin de contraster avec le rectangle cyan.

Continuez à ajouter des éléments de texte au design, cependant avec une plus petite taille de caractères et en utilisant la couleur Cyan. J’ai utilisé des liens de profils généraux, mais vous voudrez certainement utiliser les informations de contact usuelles que l’on trouve sur toute carte professionnelle.

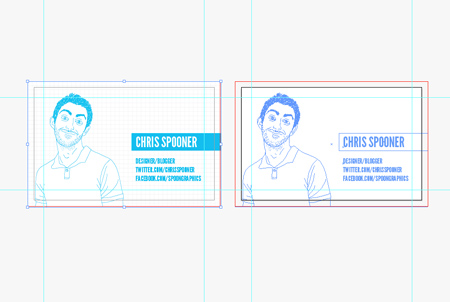
Sélectionnez tous les éléments utilisés sur le devant de la carte, et tirez-les sur la zone de travail de l’arrière de la carte en gardant appuyée la touche Alt. Alignez tous les éléments sur la ligne de débord extérieure, puis effacez le personnage, la grille du fond et les informations de contact.

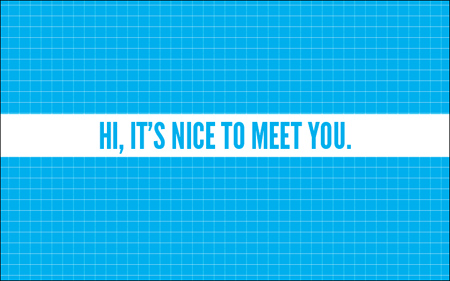
Modifiez la couleur du fond en passant du blanc au Cyan, puis créez une autre grille, mais cette fois-ci en utilisant du Cyan à 30 % pour la couleur des traits. Tirez ce modèle dans la palette Nuancier, et ajoutez-le dans une copie du rectangle de fond.

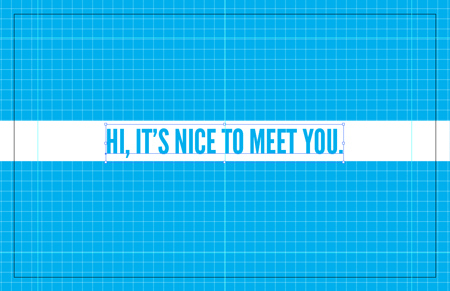
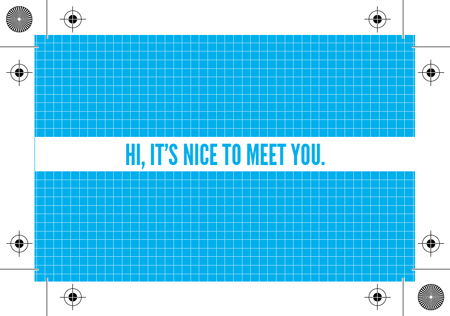
Étirez le rectangle se trouvant sous votre nom afin qu’il occupe toute la largeur de votre carte, et changez la couleur de remplissage pour du blanc. Tirez un guide supplémentaire afin d’identifier le centre de la carte, puis utilisez ce guide pour centrer le texte. Changez la couleur du texte pour du Cyan, puis changez le texte et tapez un message avenant.


Le design de cette carte est presque terminé. Nous avons un fond composé d’une grille subtile qui procure une base au design, le personnage dessiné à la main ainsi que toutes les informations de contact importantes. À l’arrière, le code couleur est inversé, et le rectangle central se poursuit pour accueillir un message agréable.

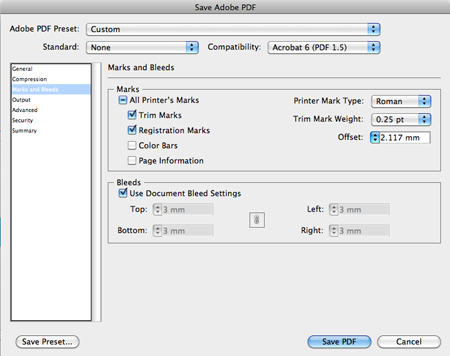
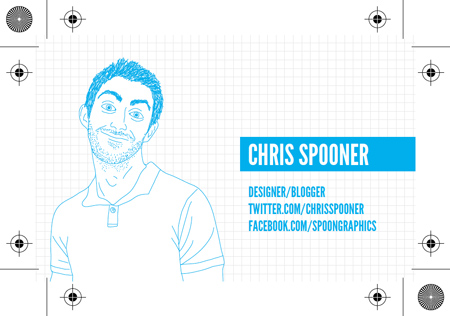
Tapez Cmd + A pour tout sélectionner, puis utilisez le raccourci Cmd + Shift + O pour convertir toutes les polices de caractères en trait, ce qui évitera tout problème à l’impression. Allez dans Fichier > Enregistrer Sous et sélectionnez Adobe PDF dans le menu déroulant. Dans les options PDF, sélectionnez les repères d’impression appropriés dans la section Repères et Débords. Les repères de rognage et de montage sont souvent les plus importants, les Barres de Couleur et Les Informations de Page étant parfois ajoutées par les imprimeurs eux-mêmes.


Ouvrez le fichier à imprimer finalisé dans Adobe Acrobat afin de vérifier votre design. Les deux plans de travail d’Adobe Illustrator ont été utilisés pour générer deux pages dans le document PDF que vous n’aurez plus qu’à envoyer par courriel à l’imprimeur de votre choix.
Source : http://blog.spoongraphics.co.uk/tutorials/create-a-print-ready-business-card-design-in-illustrator



